【ReactJS入門】SublimeTextでのシンタックスハイライトの設定 ~Bable編~

ここアメリカでは、毎年9月の第一月曜日が Labor day ということで国民の祝日となっており、
Labor day weekend は三連休!Yeah!!
ということでどこにも行かずにコードを書いたり筋トレしたり大変有意義に過ごしております。
とりあえず三連休ということなので何か新しいことしたいなと。
そこで白羽の矢が立ったのが
ReactJS
普段はPythonばかり触っていてJavascriptは触り始めて数ヶ月ちょい。
やればなんとかなるっしょ〜精神で、
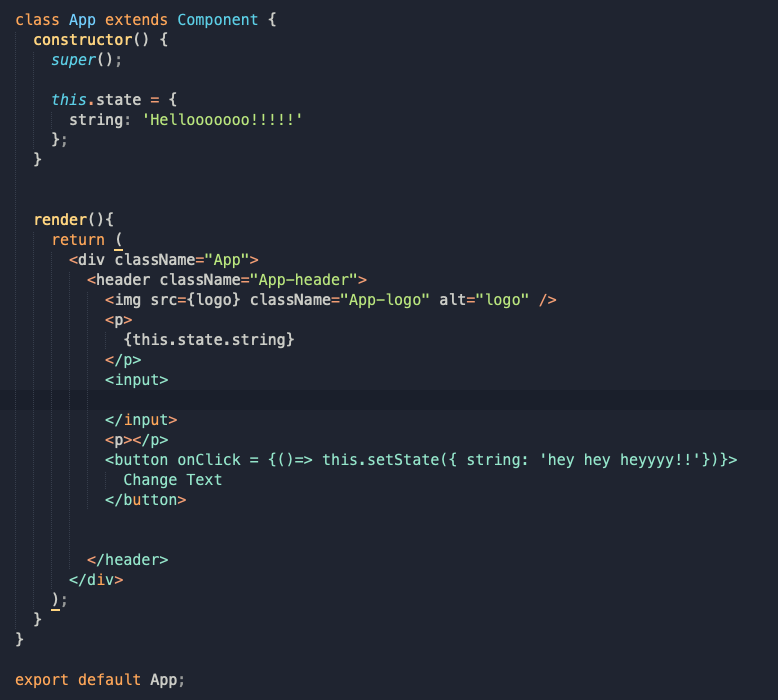
とりあえずプロジェクトを作ってSublimeTextで開いてみたら。。
おやぁ。。?

ところどころ美しくないぞ。。?
……。
うん!
これじゃあいけない!
まずこれハイライト整えよ!!
テスト勉強する前に部屋の掃除をするがごとくシンタックスハイライトを綺麗にすることにしました。
今回、インストールさせていただいたのはこちら
babel-sublime
Installation
READMEを読めば一瞬なのですが、あえて説明させていただくと
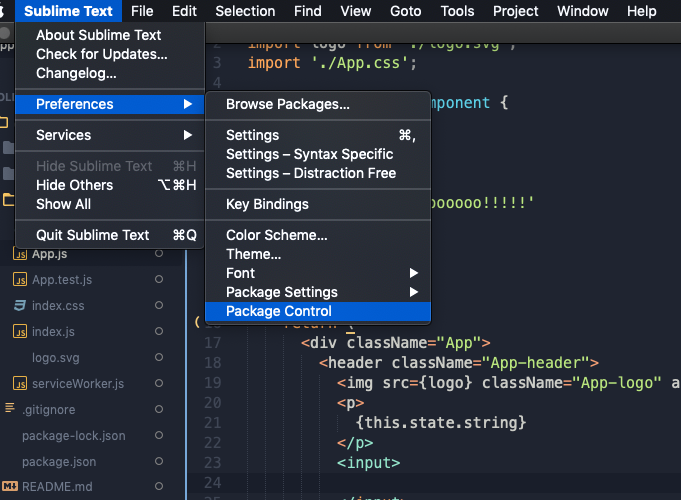
- Package Control から

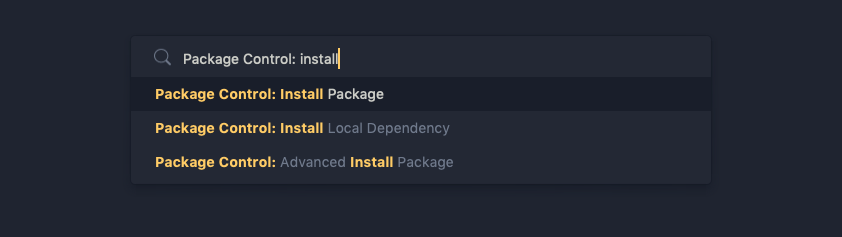
Package Control から - Install Packageへ

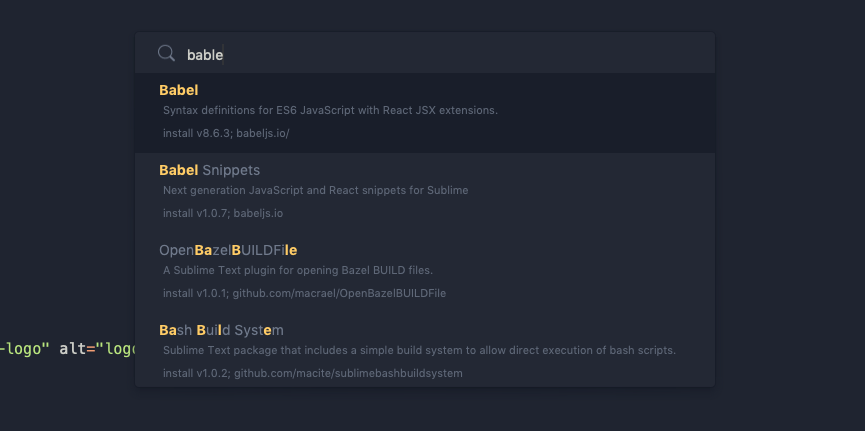
Install Package - Bableを検索しEnterっターン!!

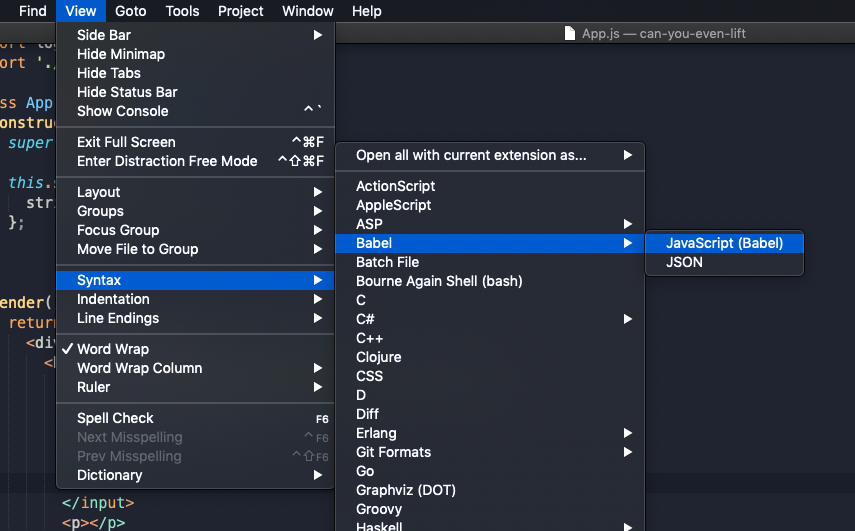
Bableを検索 - Veiw -> Syntax -> Open all with current extension as... -> Babel -> JavaScript (Babel)

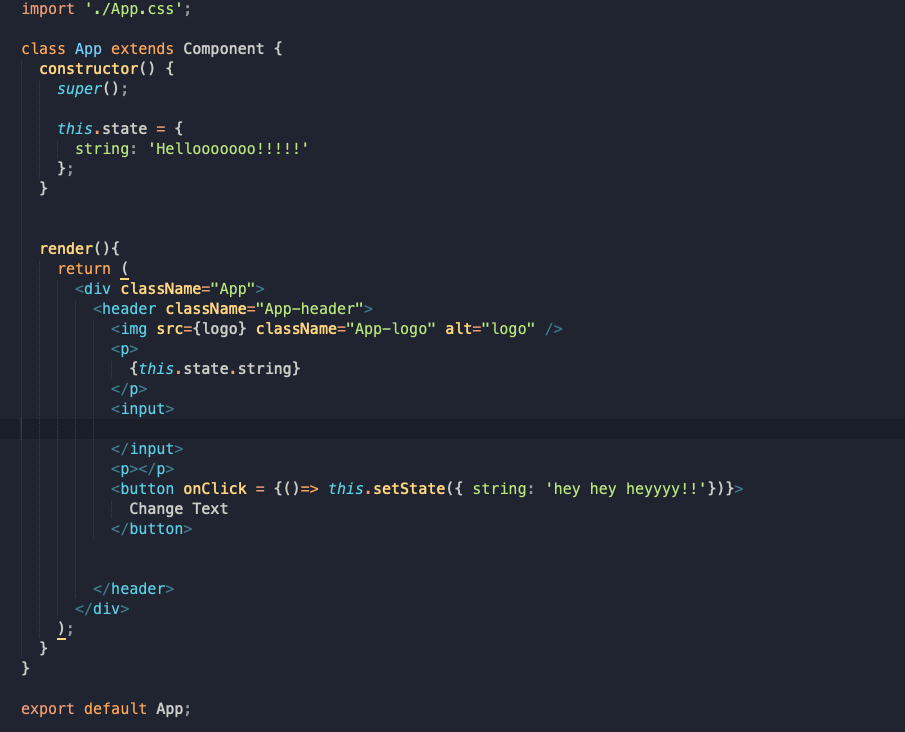
Activate! - ちゃんといい感じにハイライトされました!

Highlighted!!
めでたしめでたし!
よし!なんか作ろ!!
それでは皆様の良いCoding Lifeを願っております!ではまた!
ありがとうございましたー!